Documentation
Getting Started
Welcome to the OfferWall documentation. Bellow you will find all required informations to integrate our offerwall into your website in just few minutes.
Before integrating our offerwall, make sure you're registered on our website, account is required to use any of our tools.
Add your Website
To be able to integrate our offerwall, first you have to add your website. Once you have added your website you will have an API KEY and a SECRET KEY, that you will need to integrate our offerwall.
To register your website into our service, please follow these steps:
- Login to your OfferWall account.
- You should now see the Add New App button at sidebar. Click this button to add your first website or app.
- Set your App Name, URL and application type (platform) and proceed to next step.
- Set your Currency Name in plural form (e.g. Points, Tokens, Coins...), Currency Round (the number of decimals your currency can have, up to 2 decimals) and Exchange Rate (how many of your website currency units will a user earn for every 1 USD that we will pay you).
- Set your Postback URL. Whenever a user completes an offer, we will make a call to this URL by sending all the information needed to help you to credit the virtual currency to your users.
- Done! You have add your website, one of our team members will review it and once it is approved you will receive an email in the meantime you can continue with the integration process. You will find more informatons about postback integration in next chapters of this documentation.
Integrate Offerwall
Our Offerwall enables users to benefit from incentives and rewards thanks to segmented, automatically translated ads. Our offerwall will adapt to any screen and will show offers to your users.
Before being able to integrate our offerwall, you must register your website first. Once you have registered your website you will have an API KEY and a SECRET KEY, that you will need in the following steps.
- Click on My Apps button on sidebar.
-
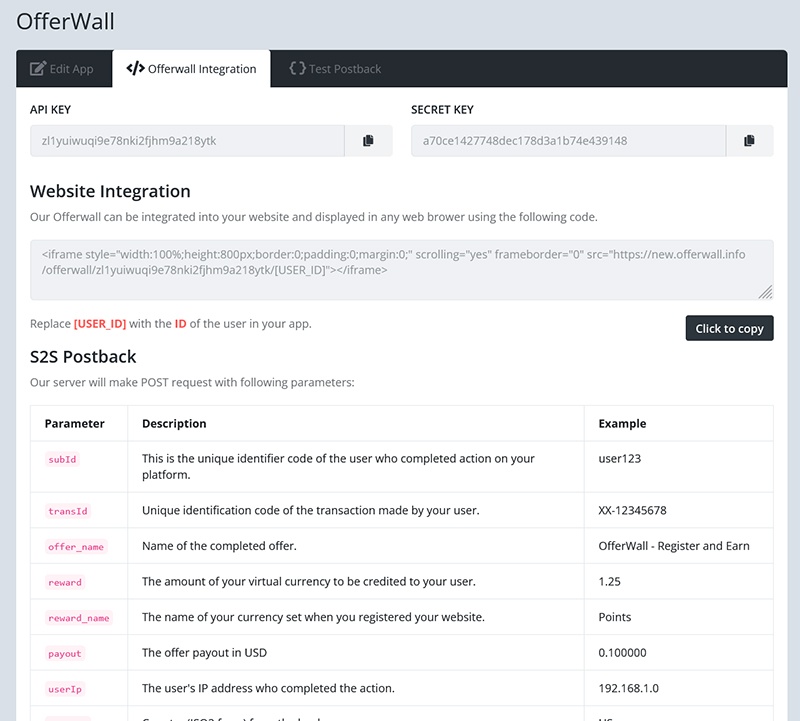
From your websites list, you can get your API and Secret keys, anyway if you click Edit button on any of your apps you will be able to get your full integration code of the offerwall.

You can copy the offerwall code and place the code into your website.
Website Integration
If you are looking to integrate the offerwall into your website, either open the offerwall in a new tab (for example using the JavaScript command below) or show the offerwall in an iFrame.
JavaScript Integration
window.open("https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]")iFrame Integration
<iframe scrolling="yes"
frameborder="0" src="https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]"></iframe>Replace [API_KEY] with your website api key and [USER_ID] by the unique identifier code of the user of your site who is viewing the wall.
Android Integration
If you are looking to integrate the offerwall into your Android app, either open the offerwall in Google Chrome or use a web view to show the offerwall inside your app.
URL
https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]WebView Example
WebView myWebView = new WebView(activityContext);
setContentView(myWebView);
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
myWebView.loadUrl("https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]");Replace [API_KEY] with your website api key and [USER_ID] by the unique identifier code of the user of your site who is viewing the wall.
iOS Integration
If you are looking to integrate the offerwall into your iOS app, either open the offerwall in Safari or use a web view to show the offerwall inside your app.
URL
https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]WebView Example
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}}Replace [API_KEY] with your website api key and [USER_ID] by the unique identifier code of the user of your site who is viewing the wall.
React Native
If you are looking to integrate the offerwall into your React Native app, either open the offerwall in the default browser of the user with the Linking-API or use react-native-webview to show the offerwall inside your app.
Linking
import { Linking } from 'react-native';
Linking.openURL('https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]');React Native WebView
/*
Add react-native-webview to your dependencies. Using Yarn:
yarn add react-native-webview
Using npm:
npm install --save react-native-webview
Using Expo:
npx expo install react-native-webview
*/
import { WebView } from 'react-native-webview';
return <WebView source={{ uri: 'https://demo.offerwall.info/offerwall/[API_KEY]/[USER_ID]' }} />;Replace [API_KEY] with your website api key and [USER_ID] by the unique identifier code of the user of your site who is viewing the wall.
Offerwall Parameters
Bellow you can see parameters supported by our offerwall. Make sure you properly replace them during your offerwall integration.
| Parameter | Description | Value |
|---|---|---|
[API_KEY] |
Unique API Code provided when you registered your website | varchar(32) |
[USER_ID] |
Unique identifier code of the user of your site | varchar(32) |
S2S Postback
Whenever a user complete an offer, we will make a call to the Postback URL that you indicated in your app attaching all the information that you will need to credit your users.
Our server will make a HTTP POST request to your server including all of the following parameters.
| Parameter | Description | Example |
|---|---|---|
subId |
This is the unique identifier code of the user who completed action on your platform. | user123 |
transId |
Unique identification code of the transaction made by your user. | XX-12345678 |
offer_name |
Name of the completed offer. | OfferWall - Register and Earn |
offer_type |
Type of the offer completed by user (ptc, offer, task, shortlink). | ptc |
reward |
Amount of your virtual currency to be credited to your user. | 1.25 |
reward_name |
The name of your currency set when you registered your website. | Points |
reward_value |
Amount of your virtual currency credited for $1 worth of payout (Exchange Rate). | 1000.00 |
payout |
The offer payout in USD | 0.100000 |
userIp |
The user's IP address who completed the action. | 192.168.1.0 |
country |
Country (ISO2 form) from the lead comes. | US |
status |
Determines whether to add or subtract the amount of the reward. "1" is when the virtual currency should be added to the user and "2" when it should be subtracted. This may be because the advertiser has canceled the user's transaction, either because he/she committed fraud or because it has been a mistake entering the data needed to complete the campaign. | 1 (valid) / 2 (chargeback) |
debug |
Check if is a test or a live postback call. | 1 (test) / 0 (live) |
signature |
MD5 hash that can be used to verify that the call has been made from our servers. | 17b4e2a70d6efe9796dd4c5507a9f9ab |
"reward" and "payout" parameters are always absolute values, you will need to check status parameter to see if you need to add or subtract that amount from your users.
Postback Security
You should verify the signature received in the postback to ensure that the call comes from our servers.
Signature parameter should match MD5 of subId transactionId reward secret key. You can find your Secret Key of your website in My Websites section.
The formula to be checked is as follows:
<?php
$secret = ""; // Get your secret key from OfferWall
$subId = isset($_REQUEST['subId']) ? $_REQUEST['subId'] : null;
$transId = isset($_REQUEST['transId']) ? $_REQUEST['transId'] : null;
$reward = isset($_REQUEST['reward']) ? $_REQUEST['reward'] : null;
$signature = isset($_REQUEST['signature']) ? $_REQUEST['signature'] : null;
// Validate Signature
if(md5($subId.$transId.$reward.$secret) != $signature)
{
echo "ERROR: Signature doesn't match";
return;
}
?>Our servers wait for a response for a maximum time of 60 seconds before the timeout. In this case, postback will be marked as failed. Please, check if the transaction ID sent to you was already entered in your database, this will prevent to give twice the same amount of virtual currency to the user.
Respond to Postback
Our servers will expect your website to respond with "ok". If your postback doesn't return "ok" as response, postback will be marked as failed (even if postback was successfully called) and you will be able to resend it manually from our website.
Postback Example
The following PHP example is not a working one but should be enough to understand how you should implement your postback in your website.
<?php
$secret = ""; // Get your secret key from OfferWall
// Get postback variables
$userId = isset($_REQUEST['subId']) ? $_REQUEST['subId'] : null;
$transId = isset($_REQUEST['transId']) ? $_REQUEST['transId'] : null;
$reward = isset($_REQUEST['reward']) ? $_REQUEST['reward'] : null;
$reward_name = isset($_REQUEST['reward_name']) ? $_REQUEST['reward_name'] : null;
$reward_value = isset($_REQUEST['reward_value']) ? $_REQUEST['reward_value'] : null;
$offer_name = isset($_REQUEST['offer_name']) ? $_REQUEST['offer_name'] : null;
$offer_type = isset($_REQUEST['offer_type']) ? $_REQUEST['offer_type'] : null;
$payout = isset($_REQUEST['payout']) ? $_REQUEST['payout'] : null;
$ipuser = isset($_REQUEST['userIp']) ? $_REQUEST['userIp'] : "0.0.0.0";
$country = isset($_REQUEST['country']) ? $_REQUEST['country'] : null;
$status = isset($_REQUEST['status']) ? $_REQUEST['status'] : null;
$debug = isset($_REQUEST['debug']) ? $_REQUEST['debug'] : null;
$signature = isset($_REQUEST['signature']) ? $_REQUEST['signature'] : null;
// Validate signature
if(md5($userId.$transId.$reward.$secret) != $signature)
{
echo "ERROR: Signature doesn't match";
return;
}
// Add or substract the reward
if($status == 2)
{
// 2 = Chargeback, substract reward from user
$reward = -abs($reward);
}
// Check if the transaction is new, use $transId to valiate it
if(isNewTransaction($transId))
{
// Transaction is new, reward your user
processTransaction($userId, $reward, $transId);
}
else
{
// This transaction already exist
}
echo "ok"; // Important!
?>